Google Weather
It is well-known that motion can enhance a user's experience with delight and expressiveness. However, as Motion Designers, we often need to balance complexity with performance. When Google approached us to redesign the Weather app experience on Pixel devices, we were excited by the challenge. The Weather team aimed to create photorealistic Lottie animations that could play back in real time. As the Motion Designer on the team, I contributed to bringing these designs to life while ensuring they remained as performant as possible.
Credits
The Ask
The Weather team tasked us with creating Lottie animations for 22 unique weather conditions that would appear on Pixel devices. Each of these animations should support light and dark mode on mobile and tablet devices.
As we started breaking down the project, we had two specific goals in mind: each animation should immediately convey the weather condition, and it should establish the intended emotional tone. We experimented with various visual styles before settling on the final photorealistic style, taking into account several motion-related factors.

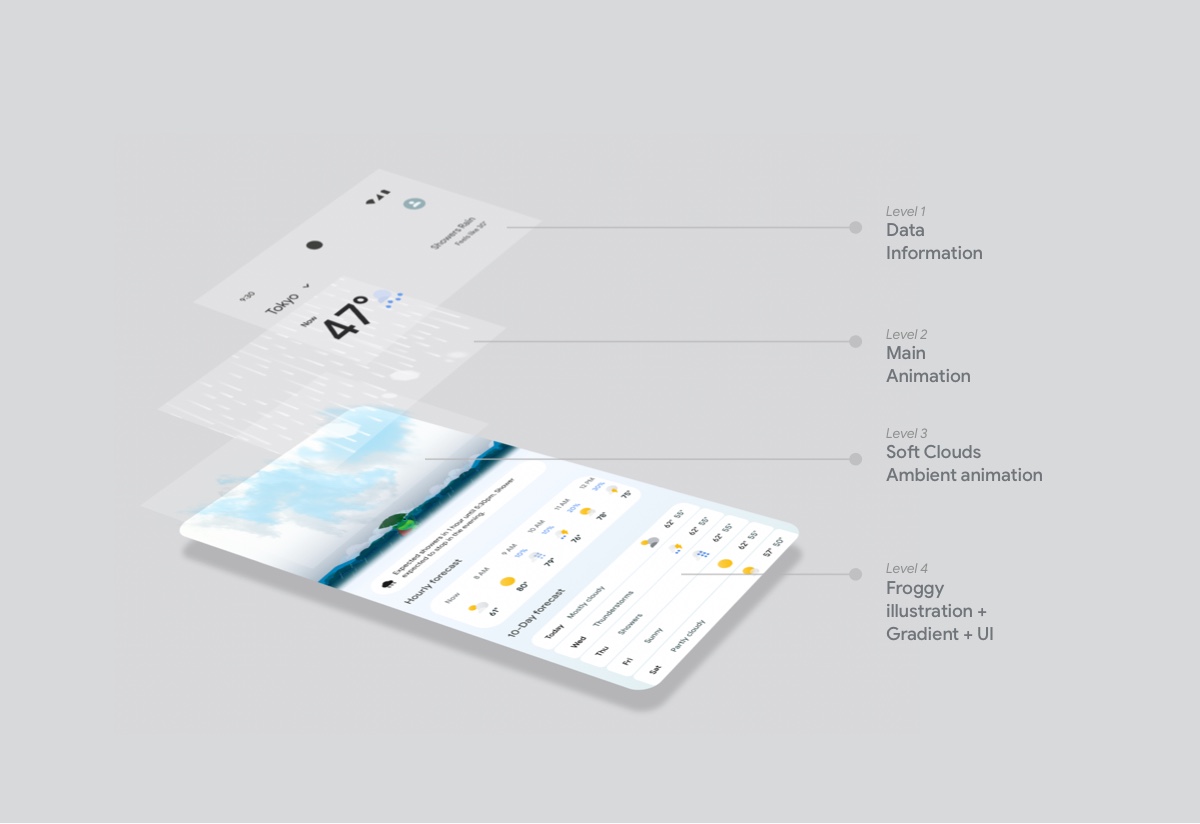
We defined a structure where each Lottie file would be exported as two separate layers: a background layer with clouds, fog, and other elements, and a foreground layer with the main animation. This approach allowed us to position the cloud layer behind the Froggy illustration. By doing so, we were able to include water splashes on the ground of the illustrations, enhancing the overall interaction and delight of the experience.
To maintain the photorealistic design's performance, we opted for bitmap elements to recreate the effects of motion blur, lens flares, and other effects. This approach eliminated the need for image sequences, which would have increased the file size. Instead, we animated basic transforms like position, scale, and rotation to animate the clouds.
Being limited to the Lottie format prevented us from utilizing a particle system to create the particle effects required for various conditions. This meant we had to manually craft the particle animations, simulating real-world scenarios.
As the project developed, the number of layers in a single After Effects composition quickly grew into the hundreds. To make changes quickly and efficiently, we needed to develop six custom-made scripts to automate the process as much as possible.
These tools saved us hours, and in some cases, days of work and ensured that we were able to deliver all the animations on time and at the highest quality possible.
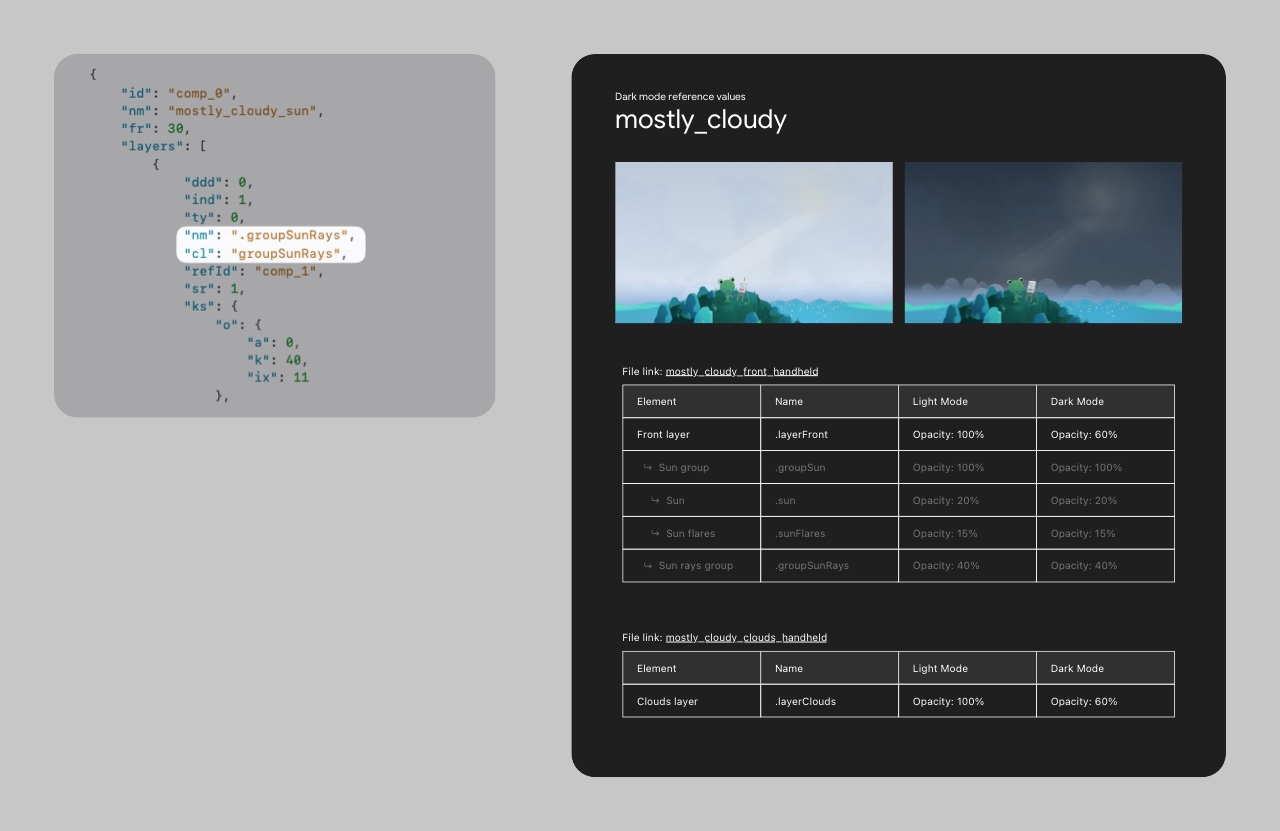
To reduce delivery time and file size, we reused the light mode assets and programmatically updated them on-device to generate the corresponding dark mode version. This optimized and streamlined the process, eliminating the need to create separate dark mode assets.
Each layer was assigned a comprehensive naming convention, enabling the engineering team to easily edit or activate specific elements, such as clouds, rain, and the sun. The resulting final delivery was more functional and easier to update.

The Lottie format wasn't designed for complex, photorealistic animations. However, through iterative testing and delving into the technical specifications of the format, we were able to enhance the efficiency and performance of the deliverables while preserving the animations' visual style. The result is a delightful user experience, with smoothly playing weather conditions that are easily glanceable.